Drucare docs include the following types of images:
-
Screenshots
-
Diagrams
-
GIFs
-
Inline images
Images can help clarify your writing, but they must never replace your content. See Best practices for including images before including an image in your content.
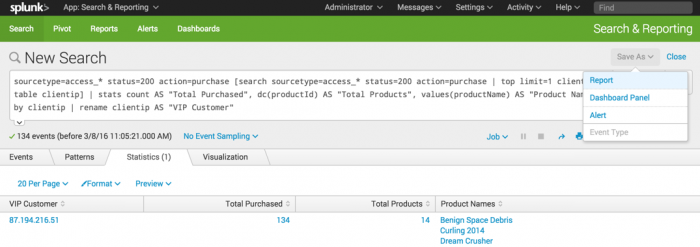
Screenshots
You can use a screenshot to help users understand complicated UI workflows. Screenshots can be especially useful in content that is primarily task information, such as tutorials and use cases, and in content for audiences who are new to the product. Screenshots are less useful in concept, reference, or troubleshooting information.
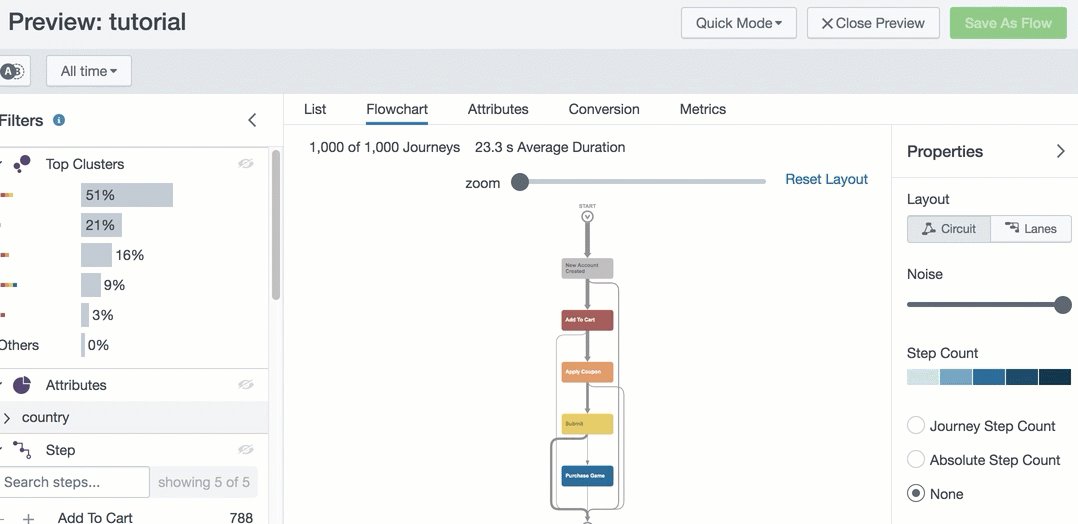
See the following example of a screenshot:
Diagrams
You can use a diagram to help users understand complex system architecture, task flows, processes, and conceptual information. Diagrams supplement your content, so don’t replace your writing with a diagram. It’s okay if a diagram has text in it.
See the following example of a diagram:
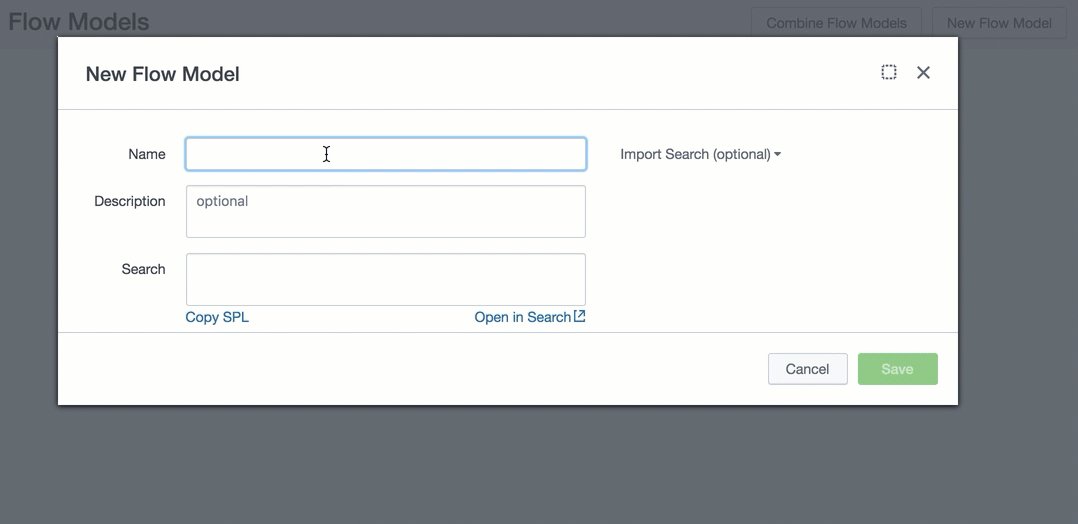
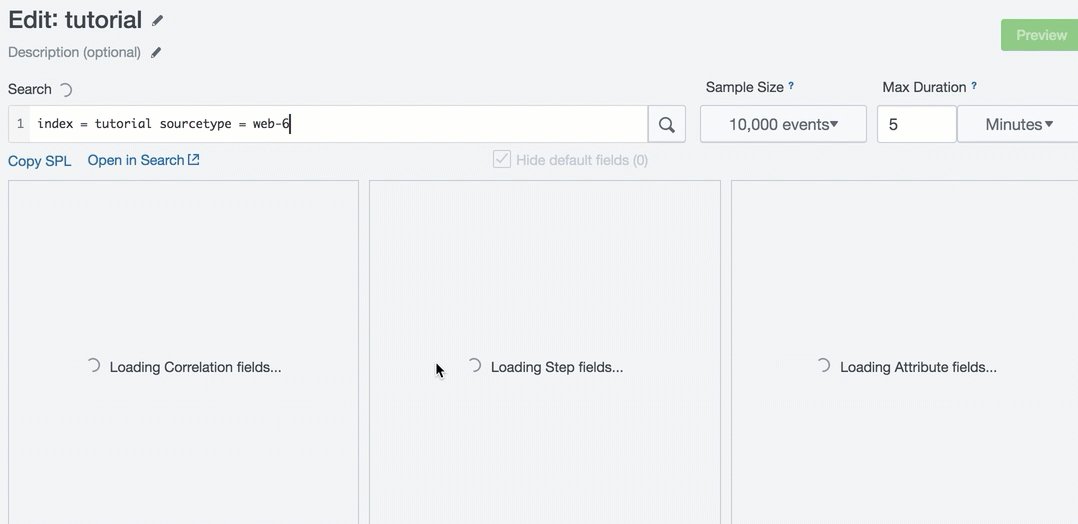
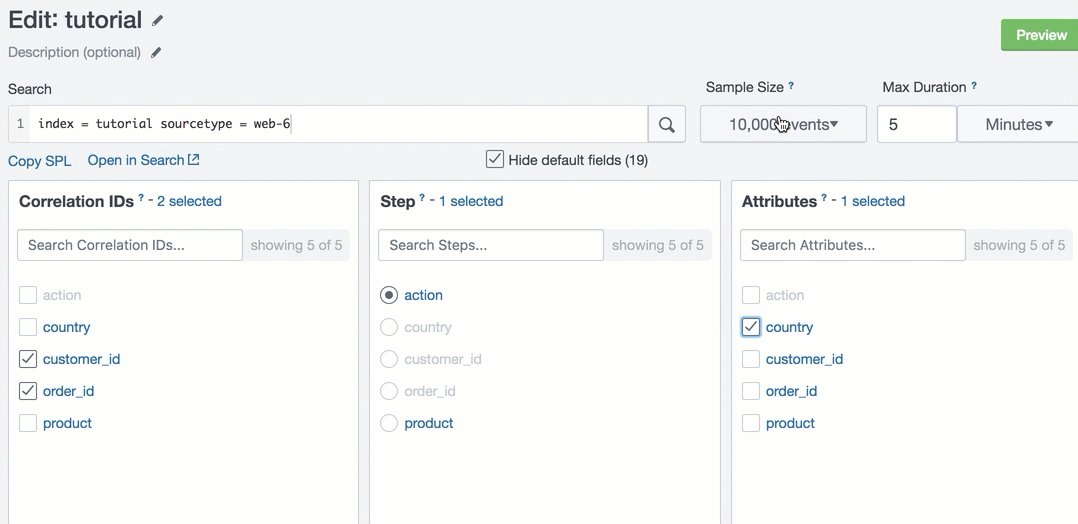
GIFs
You can use an animated GIF to show steps in a UI. Use an animated GIF to supplement task information or paragraph text, so don’t remove essential text in favor of a GIF.
See the following example of an animated GIF:
Inline images
You can use an inline image in a sentence to label a UI element, such as a toolbar icon or a button.
See the following example of an inline image: